Javascript Checkout Library
The Patricia Checkout provides a simple and convenient way to accept payment.
It enables merchants easily integrate our payment checkout on frontend applications while also giving their customers the ability to make such payments inline (i.e without leaving the merchant’s application).
It can be integrated in three easy steps.
Before you start
You should create a free Patricia Business Account. We'll provide you with keys that you can use to make your integration.
Add the checkout script
Add the inline checkout to your website using a script tag, it is delivered through a reliable CDN.
<script src="https://checkout.business.mypatricia.co/build/v1/index.min.js"></script>
Collect customer information
To initiate any payment transaction on the Patricia Business Checkout, you'll need to pass information such as email, first name, last name, amount, currency, etc. Here is the full list of parameters you can pass:
| Name | Type | Required | Description |
|---|---|---|---|
| public_key | String | true | Your public key from your Patricia Dashboard (Test / Live). |
| first_name | String | true | The customer’s first name. |
| last_name | String | true | The customer’s last name. |
String | true | The customer’s email address | |
| amount | Number | true | The amount to be charged the customer (in the fiat currency) |
| currency | String | true | The fiat currency associated with the amount. The supported currencies include "NGN", "GHC", "KES", and "USD". |
| payment_method | String | true | The payment method can be one of crypto_bitcoin, crypto_ethereum , crypto_tether , crypto_ripple , crypto_dogecoin if the merchant intends to charge their client in cryptocurrency. |
| metadata | Object | false | Any further information about the transaction the merchant would like to store and retrieve when verifying the transaction. |
| onSuccess | Function | false | Action to perform after widget is successful |
| onClose | Function | false | Action to perform if widget is closed |
| onError | Function | false | Action to perform on widget Error |
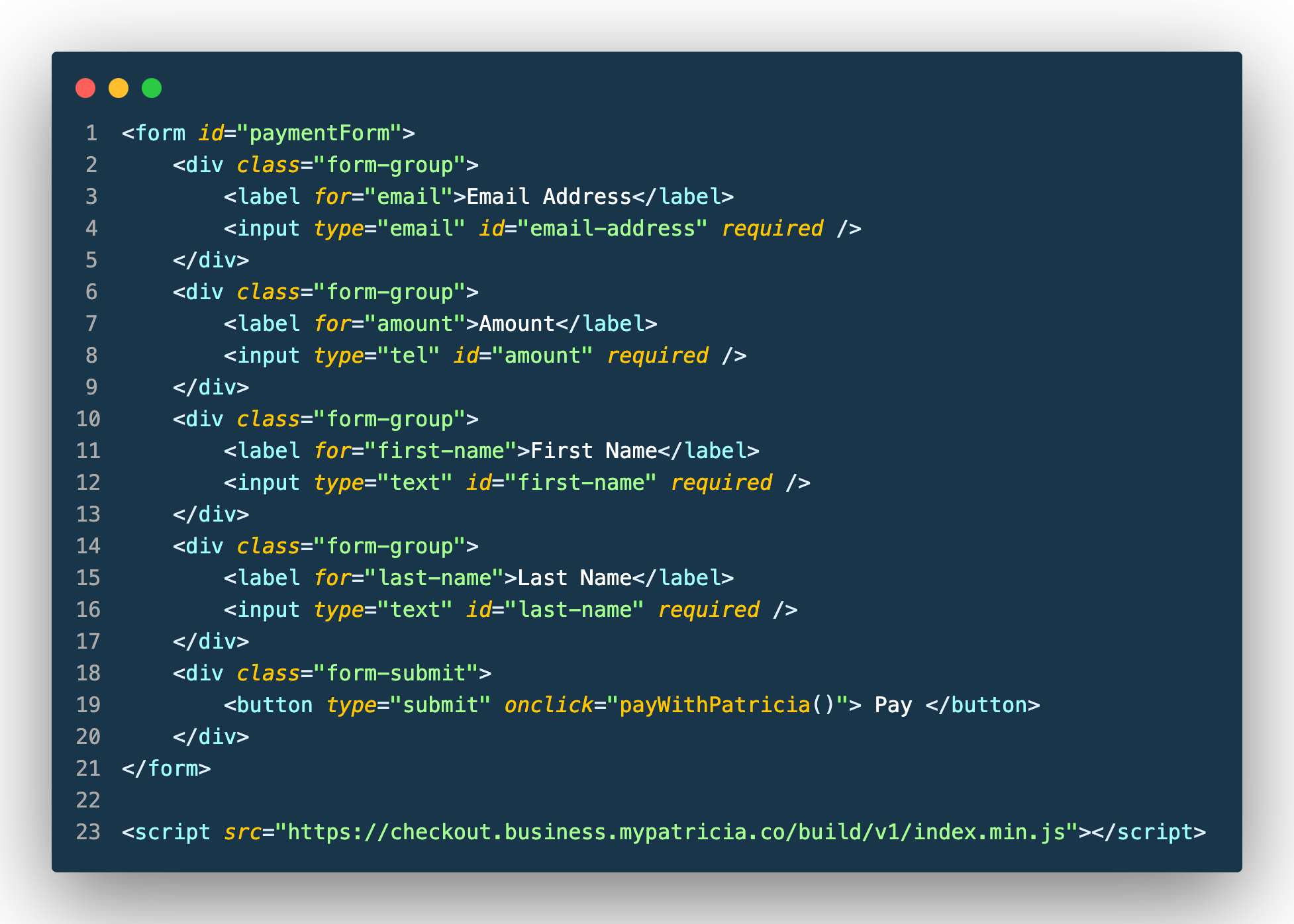
The customer information can be retrieved from a form like in the example below:

<form id="paymentForm">
<div class="form-group">
<label for="email">Email Address</label>
<input type="email" id="email-address" required />
</div>
<div class="form-group">
<label for="amount">Amount</label>
<input type="tel" id="amount" required />
</div>
<div class="form-group">
<label for="first-name">First Name</label>
<input type="text" id="first-name" required />
</div>
<div class="form-group">
<label for="last-name">Last Name</label>
<input type="text" id="last-name" required />
</div>
<div class="form-submit">
<button type="submit" onclick="payWithPatricia(e)"> Pay </button>
</div>
</form>
<script src="https://checkout.business.mypatricia.co/build/v1/index.min.js"></script>
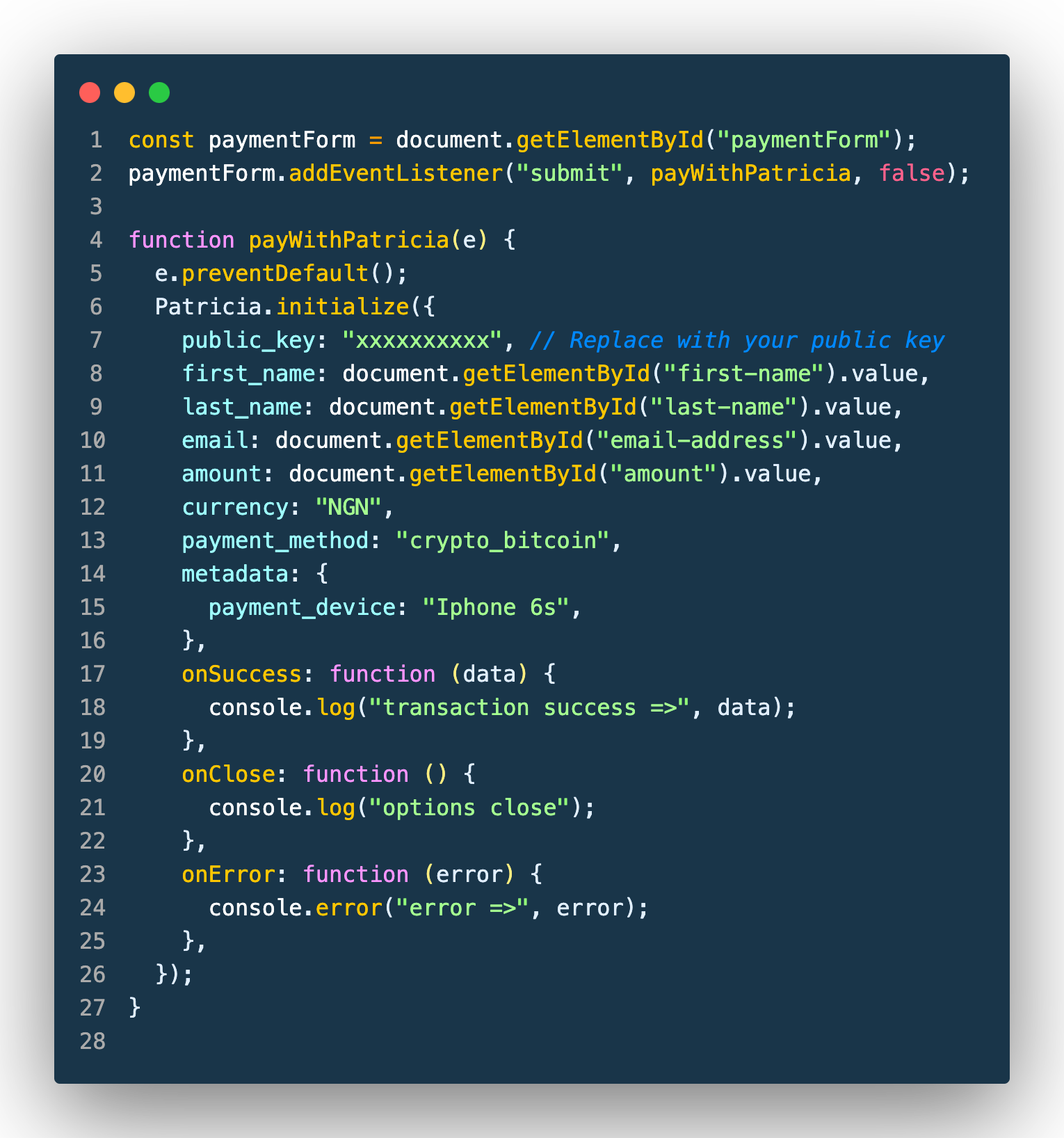
const paymentForm = document.getElementById("paymentForm");
paymentForm.addEventListener("submit", payWithPatricia, false);
function payWithPatricia(e) {
e.preventDefault();
Patricia.initialize({
public_key: "xxxxxxxxxx", // Replace with your public key
first_name: document.getElementById("first-name").value,
last_name: document.getElementById("last-name").value,
email: document.getElementById("email-address").value,
amount: document.getElementById("amount").value,
currency: "NGN",
payment_method: "crypto_bitcoin",
metadata: {
payment_device: "Iphone 6s",
},
onSuccess: function (data) {
console.log("transaction success =>", data);
},
onClose: function (data) {
console.log("Payment widget was closed", data);
},
onError: function (error) {
console.error("error =>", error);
},
});
}
Never use your secret key in your frontend application.
Initialize transaction
When you have all the details needed to initiate the transaction, the next step is to tie them to the javascript function that passes them to Patricia and displays the checkout.

To perform a test transaction, switch to test mode in your Patricia dashboard and get the public key from settings.
Important Note
- The
public_keyfield here takes your Patricia public_key which can be found in the dashboard. - The
onSuccessmethod is called when the transaction is successful. - The
onClosemethod is called if the user closes the modal without completing payment. - The
onErrormethod is called if an error occurs.
Updated over 3 years ago